
RGB web colors 2 Color, Cyan colour, Web colors
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.

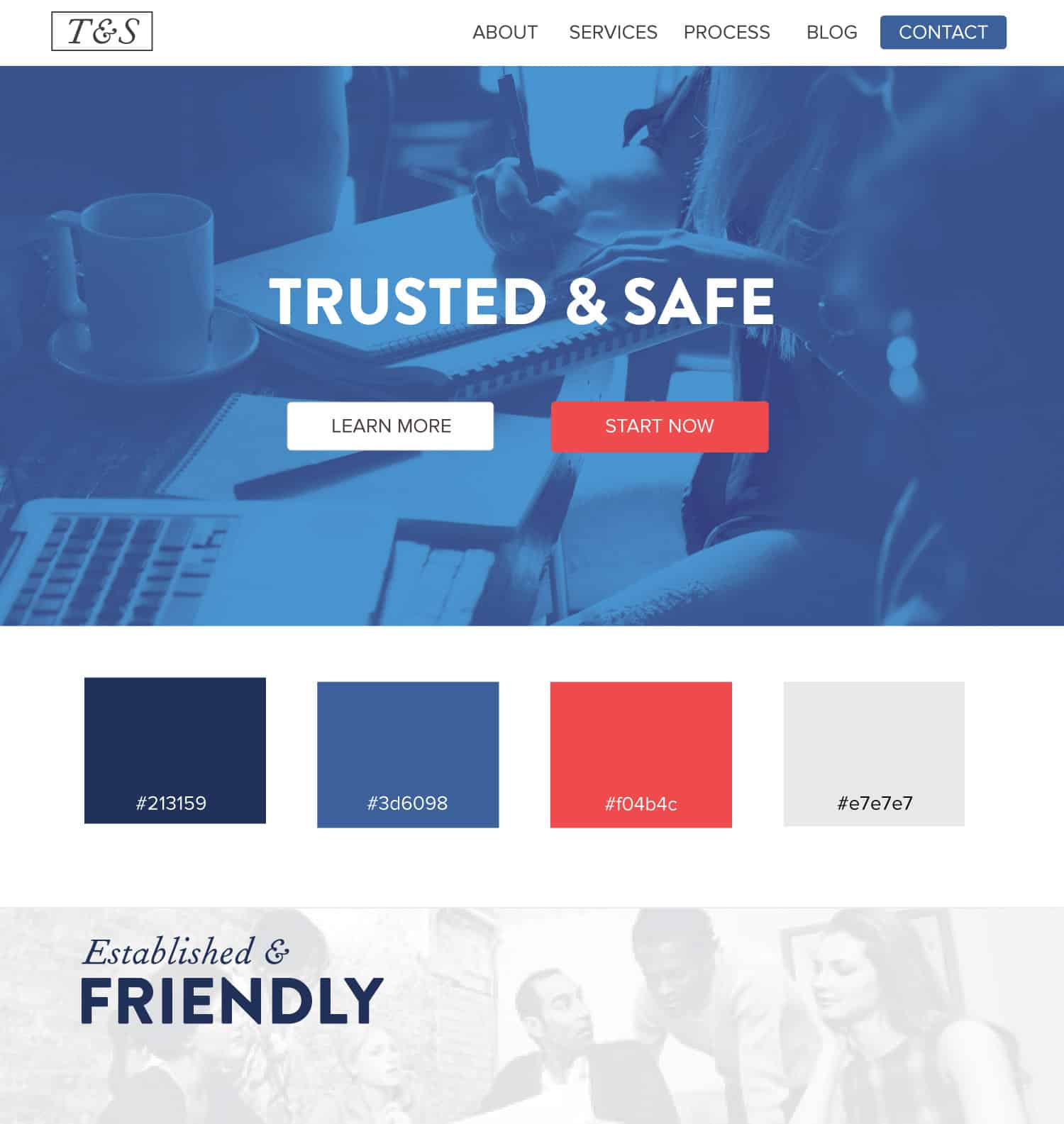
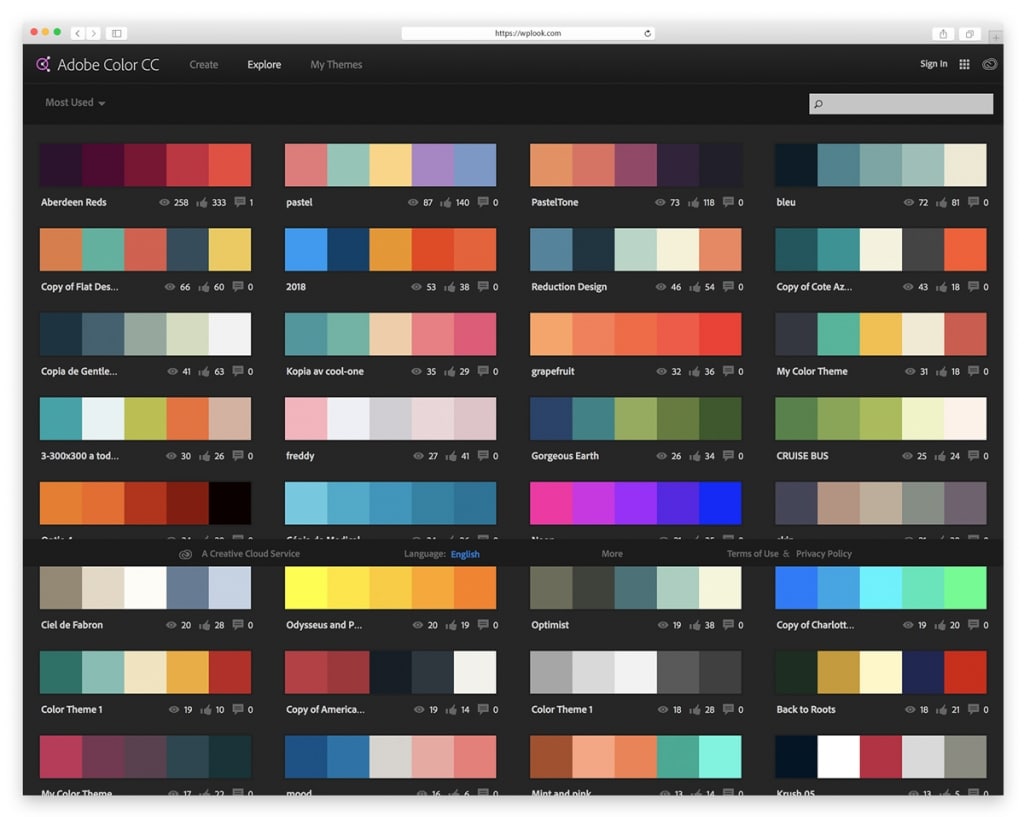
How to Choose the Perfect Website Color Scheme WPlook Themes
Black: Can be used for text. Again, you can have quotes or highlighted text in another color. Light blue: Pick a color that is very different from the text color but has a good contrast with the main background color. In this case, that color would be the light blue. This color will be perfect for hyperlinks.

Top 5 Best Websites to Choose Color Palette / Schemes / Combinations
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.. Google's Material design scheme and the classic web safe color palette, all with Hex color codes. See all the charts! IndianRed: #CD5C5C: rgb(205, 92, 92) LightCoral: #F08080: rgb(240, 128, 128.

How to Choose the Perfect Website Color Scheme WPlook Themes
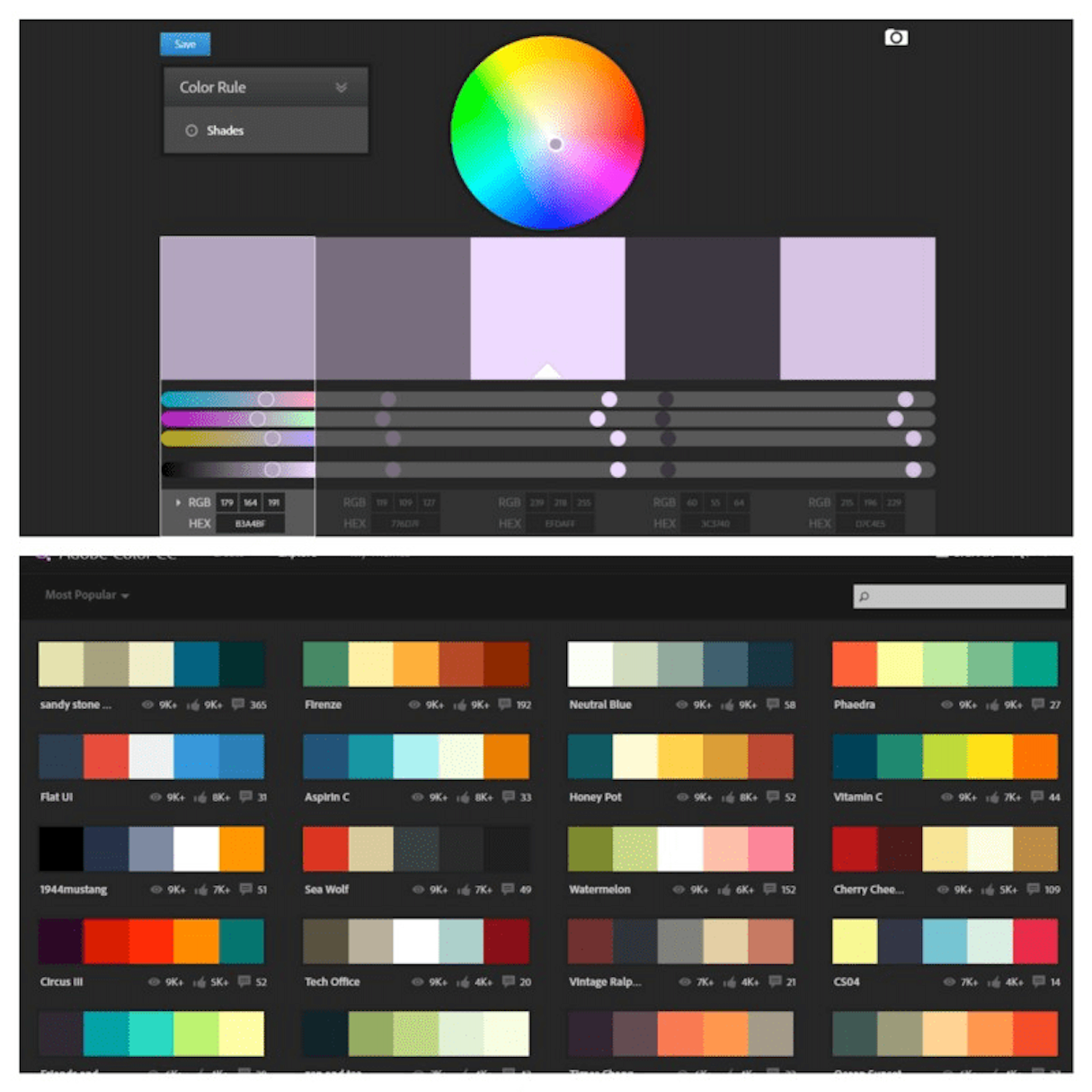
Color picker Get useful color information like conversion, combinations, blindness simulation and more. Conversion Variations Color harmonies Blindness simulator Contrast checker Color libraries Color palettes Conversion Variations View this color variations of shades, tints, tones, hues and temperatures. Shades

Web Colors Coloring
The super fast color palettes generator! Create the perfect palette or get inspired by thousands of beautiful color schemes. Start the generator! Explore trending palettes iOS App Create, browse and save palettes on the go. Android App Thousands of palettes in your pocket. Figma Plugin All palettes right in your workspace. Chrome Extension

A Practical Guide For Creating the Best Website Color Schemes Prototyping
While working on few web 2.0 sites i have found that we should have some ready to use web 2.0 color palette. here i am presenting some simple way to use it. Some Common Colors are listed here Shiny silver [#EEEEEE] Reddit white [#FFFFFF] Magnolia Mag.nolia [#F9F7ED] Interactive action yellow [#FFFF88] Qoop Mint [#CDEB8B] Gmail blue [#C3D9FF]

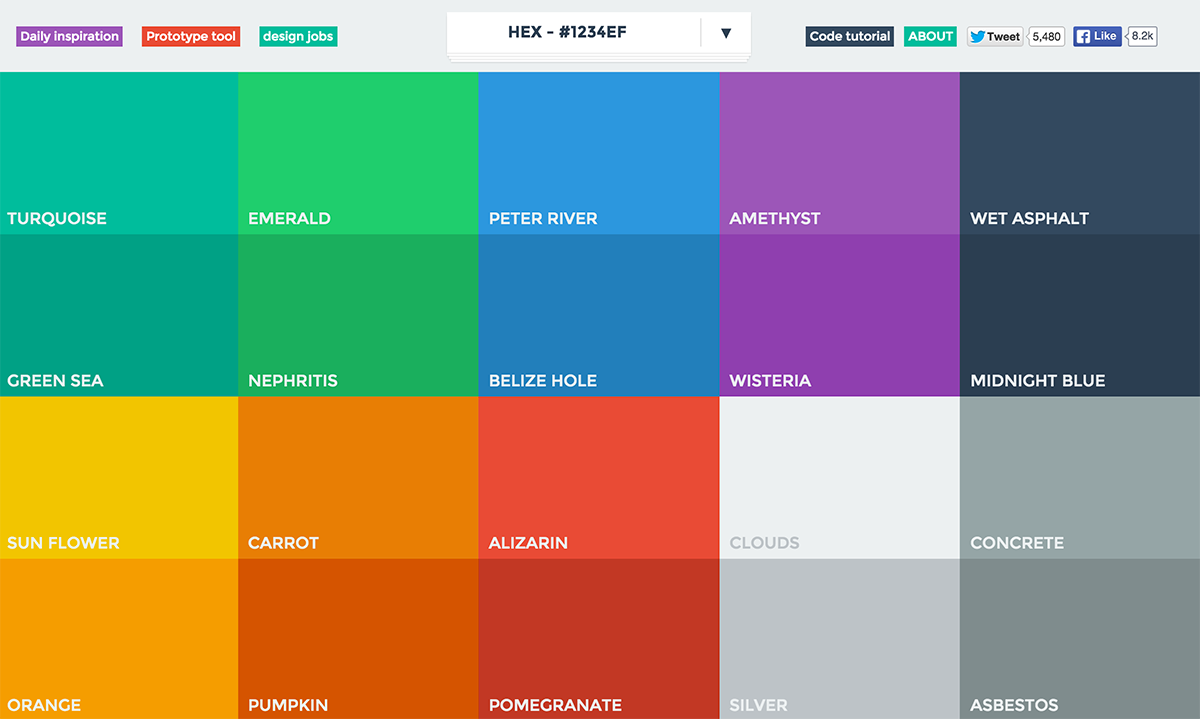
50 Color Schemes From Stunning Websites Visual Learning
Color mixer or Color Blender is one of many browser tools available on the ColorDesigner website. It allows users to blend two or more colors in different quantities and see the color that the mixture will result in after blending as well as the proportions and colors used to create it.

Beginner's Guide to Web Design Color Theory
Palette Visualizer Preview your colors on real designs for a better visual understanding. More templates to come! All designs Mobile/Web UI Branding Typography Pattern Illustration Preview your colors on actual designs.

30 Color Palettes for Websites Choose Your Website Colors
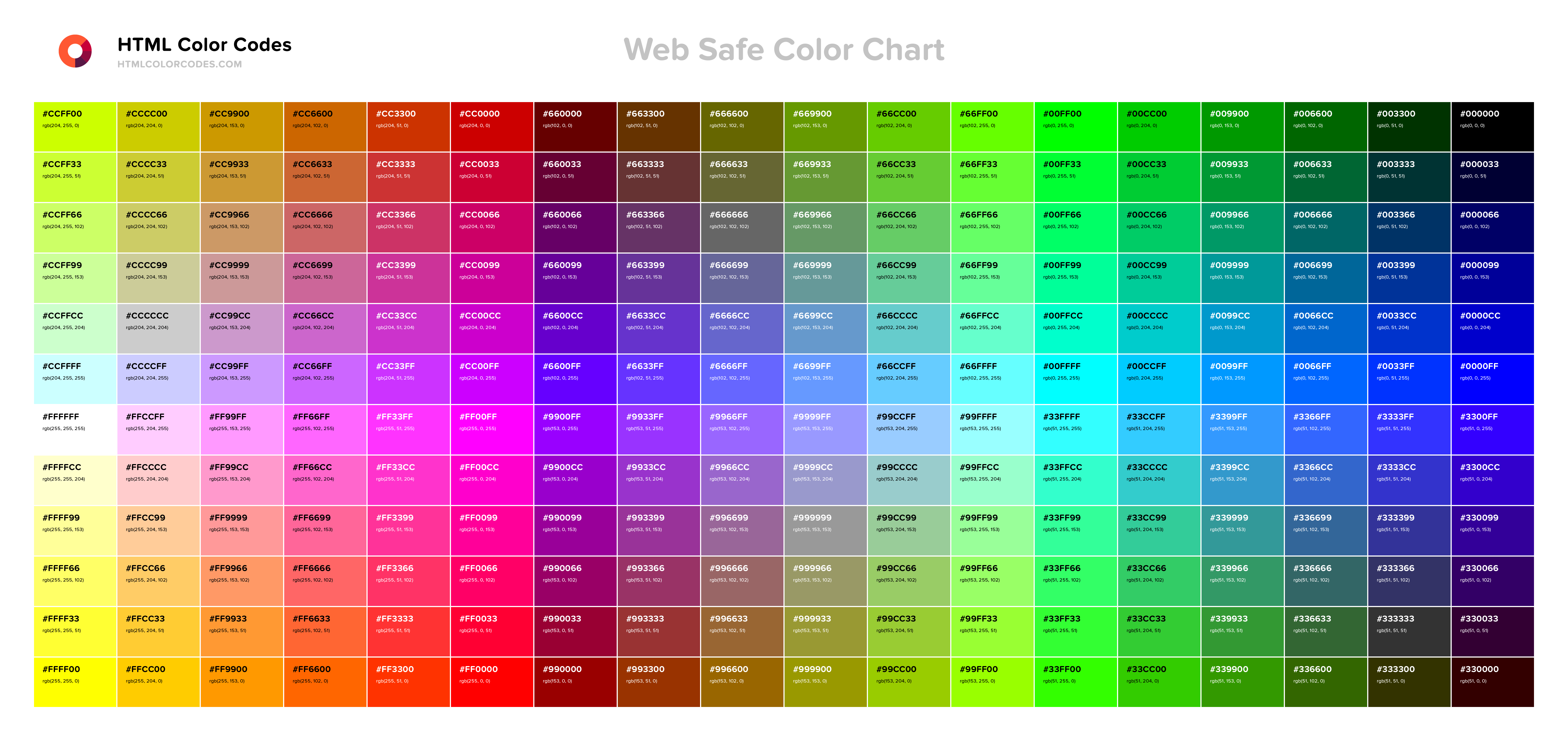
Web colors are colors used in displaying web pages on the World Wide Web; they can be described by way of three methods: a color may be specified as an RGB triplet, in hexadecimal format (a hex triplet) or according to its common English name in some cases.A color tool or other graphics software is often used to generate color values. In some uses, hexadecimal color codes are specified with.

How to create color scheme from two colors? Graphic Design Stack Exchange
Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art. Different datasets are loaded each day, check back tomorrow for even more color inspiration. Visit the blog for tech info or have a look at our API. Also check out some of my other projects huemint logo maker font.

5 Web Design Color Palettes From Black and Gold Websites
The library contains hundreds of color swatches, along with their hex colour values. Or you can use the ComboMaker tool to create and share your own web design colour. You can also use the website color grabbing tool or the search tool to get a quick start. So grab your favorite cup of java, your comfy chair, and stay a while.

How to Choose a Perfect Color Scheme for Your Website, App or UI
A color is specified according to the intensity of its red, green and blue components, so we call it a triplet, with each expressed in two places. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. Byte 1 is Red, byte 2 is green, and byte 3 is blue.

How to Create Color Schemes Learn Web Design Designing for Uncertainty
All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): Click here to see the 140 colors sorted by HEX Value AliceBlue #F0F8FF Color Mixer Color Picker AntiqueWhite #FAEBD7 Color Mixer Color Picker Aqua #00FFFF Color Mixer

20+30+ Best 2 Color Combinations
16. Bright Red and White. Some website color schemes work well to emphasize the website's layout, such as two-tone colors for a two-column web design. As the Best Horror Scenes website demonstrates, bright red and white can accentuate its two-column website layout.

The Best Color Combinations to Try in 2020 GraphicMama Blog Good
The best HTML color codes are waiting for you to find them and they can be found here with all of their names, hex codes, rgb values and other attributes! Color Picker Hex: RGB: rgb (191,3,76) HSL: hsl (336.7,96.9%,38%) Color Lists Red Color Codes -> See Red Color List -> See Red Color Chart Maroon Color Codes -> See Maroon Color List

How to Choose the Perfect Website Color Scheme WPlook Themes
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Use our color picker to find different RGB, HEX and HSL colors. Code Game. W3Schools Coding Game! Help the lynx collect pine cones Jobs. Find Jobs or Hire Talent with.